Ayuda:Cronologías
Las cronologías, cronografías, líneas de tiempo o, en inglés, timelines son gráficos que sirven para mostrar la progresión temporal de hechos o acontecimientos. Para configurar líneas de tiempo con cierta comodidad, Wikimedia tiene un lenguaje de marcado especial cuyo resultado en la vista de presentación del artículo es una imagen que integra los textos como parte del gráfico, no siendo seleccionables como texto aislado.
Información original en Wikimedia:
- La extensión EasyTimeline
- Sintaxis de la extensión EasyTimeline
- Instalación de la extensión EasyTimeline
- Galería de gráficas de líneas de tiempo
En las líneas de tiempo se pueden poner enlaces internos como [[enlace]] y enlaces externos como [http://www.example.com/ enlace]. Los enlaces se mapean como áreas en la imagen resultante, no como textos.
En la práctica, conviene poner cada línea de tiempos en una plantilla aparte, para facilitar su edición, y que no estorbe al editar el resto del artículo. Además, así se puede reutilizar cómodamente en otros artículos relacionados.
En Meta piden que se enlace cualquier línea de tiempos desde esta página, para comprobar si falla en caso de hacer un cambio en el software.
Ejemplos
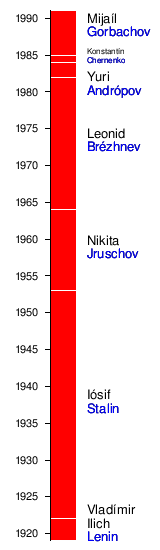
editarUna línea de tiempo vertical
editar<timeline>
# Todas las longitudes de este ejemplo se miden en píxeles
ImageSize = width:160 height:550 # Tamaño de la imagen: ancho, alto
PlotArea = left:50 right:60 top:10 bottom:10 # Tamaño de la gráfica en sí dentro de la imagen:
# ancho, alto, margen izquierdo, margen derecho
DateFormat = yyyy # Formato de fechas: y-cifra de año, m-cifra de mes, d-cifra de día
Period = from:1919 till:1991 # Período de tiempo representado: desde, hasta
TimeAxis = orientation:vertical # Eje de tiempos: orientación (horizontal o vertical)
ScaleMajor = unit:year increment:5 start:1920 # Escala
# Como los textos no se recolocan automáticamente al superponerse a otros elementos,
# puede definirse una constante para fijar un desplazamiento horizontal, por ejemplo:
Define $dx = 25 # Se usará para desplazar textos 25 píxeles a la derecha de la barra
PlotData =
# barra, color, ancho, separador, alineamiento, tamaño de fuente {XS,S,M,L,XL}
bar:Líderes color:red width:25 mark:(line, white) align:left fontsize:M
# desde, hasta, desplazamiento, texto (multilínea y con enlaces), tamaño de fuente
from:start till:1922 shift:($dx, 15) text:Vladímir~Ilich~[[Lenin]]
from:1922 till:1953 shift:($dx, 5) text:Iósif~[[Iósif Stalin|Stalin]]
from:1953 till:1964 shift:($dx, 5) text:Nikita~[[Nikita Jruschov|Jruschov]]
from:1964 till:1982 shift:($dx, 5) text:Leonid~[[Leonid Brézhnev|Brézhnev]]
from:1982 till:1984 shift:($dx,-12) text:Yuri~[[Yuri Andrópov|Andrópov]]
from:1984 till:1985 shift:($dx, 4) text:Konstantín~[[Konstantín_Chernenko|Chernenko]] fontsize:XS
from:1985 till:end shift:($dx, 10) text:Mijaíl~[[Mijaíl Gorbachov|Gorbachov]]
</timeline>
Resultado:

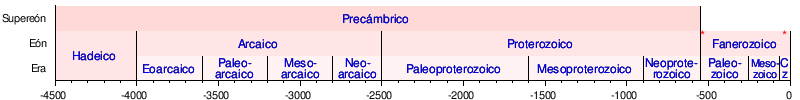
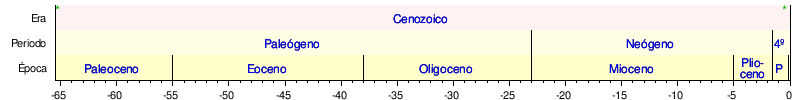
Tres cronologías horizontales
editar<timeline>
ImageSize = width:800 height:100
...
from: -64.3 till: 0 text:[[Era_Cenozoica|z]] $texto2
</timeline>
----
<timeline>
ImageSize = width:800 height:100
...
from: -360 till: -325 text:[[Mississippian|Missis-~sippian]] shift:(0,0.5)
</timeline>
----
<timeline>
ImageSize = width:800 height:100
...
from:start till:-55 text:[[Paleoceno]]
</timeline>
Resultados:



Reglas de sintaxis
editarEstructura general
editarLas cronologías se configuran mediante un texto delimitado por las etiquetas <timeline> y </timeline>, consistente en órdenes de asignación de valores a diversos atributos, para indicar cómo componer finalmente la imagen de una gráfica cronológica. Estas asignaciones pueden ir acompañadas de comentarios.
Ejemplo con el mínimo texto necesario para una sola barra (ampliar a varias es más sencillo):
<timeline>
ImageSize = width:200 height:40
PlotArea = width:100 height:30 left:50 bottom:10
Period = from:1900 till:1930
TimeAxis = orientation:horizontal
PlotData =
bar:prueba width:20 color:red
from:1900 till:1920
</timeline>
Resultado:

Órdenes
editarLas órdenes disponibles agrupadas por tipos son:
- Maquetación:
ImageSize,PlotArea,Colors,BackgroundColors,AlignBars - Interpretación y presentación de fechas y períodos de tiempo:
DateFormat,Period,ScaleMajor,ScaleMinor,TimeAxis - Eventos, períodos y textos descriptivos:
PlotData,TextData - Ordenar, dividir y dar nombre a grupos de eventos y períodos:
BarData,Legend,DrawLines - Abreviaturas para trozos de código que se repiten:
Define
De ellas, las obligatorias son: ImageSize, PlotArea y Period. Además, debe haber PlotData o TextData. Todo lo demás es opcional.
Las órdenes producen el mismo resultado en mayúsculas que en minúsculas o mezclando ambas. La estructura básica de las órdenes es:
Orden [nombre] = atributo1:valor1 atributo2:valor2 atributo3:valor3 ...
Ejemplo:
ImageSize = width:160 height:64
Comentarios
editarSon textos que no afectan a la presentación pero que se entremezclan con el que realmente parametriza la cronología. Los comentarios sirven, bien para aclarar algún aspecto de la cronología mediante un lenguaje más natural y legible para los humanos (en contraposición al lenguaje técnico específico para configurar las cronologías), bien para anular temporalmente alguna porción del texto paramétrico. Esto último permite, tanto deshabilitar líneas erróneas de órdenes o parámetros, como anular porciones válidas. De esta forma, se puede analizar mejor las consecuencias de tal activación/desactivación e ir previsualizando progresivamente el efecto de cada cambio según se prepara una cronología para un artículo.
Se denomina comentar o marcar como comentario a convertir en comentario un texto existente o introducir alguno nuevo y se llama descomentar a retirar dicha marcación de un texto comentado, para que su contenido se incorpore a la configuración de la cronología, en cuyo caso debería ser coherente con los atributos y órdenes ya presentes, para evitar añadir errores.
Hay dos formas de comentar:
- En una línea, con
#justo al comienzo del comentario, tras lo cual el texto a continuación se interpreta como comentario. Lo que se escriba a la izquierda del primer cuadradillo de una línea se tiene en cuenta como configuración. Ejemplo:
# Esto es una línea completa comentada: su texto no es parte del código fuente de la cronología
ImageSize = width:160 height:64 # El texto a la izquierda de este comentario es una orden
- En varias líneas, delimitado entre
>#y#<. Estos delimitadores evitan necesitar demasiados#cuando se comenta un texto extenso (aunque el uso más habitual es usar solo#). Ejemplo:
#>
Esto es un comentario de múltiples líneas, ninguna de ellas
afectaría a la generación del gráfico de la línea de tiempo,
por lo que incluso una posible línea con parámetros válidos
o con errores sería ignorada, sin influir en nada al gráfico:
ImageSize = width:160 height:64
<#
Espaciamientos
editarLa cantidad de espacios entre separaciones no afecta al resultado obtenido, desde varias líneas hasta un solo espacio e incluso ninguno al lado de =, :, (, , y ). Se suele indentar y alinear los textos relacionados para facilitar la legibilidad. Hay que considerar que:
- algunos atributos producen error si hay espacios en torno al carácter
:, por lo que suele pegarse al texto, y - las líneas de los bloques de datos comienzan obligatoriamente por algún espacio.
Ejemplo:
PlotData =
fontsize:XS width:20
bar:Japón from:start till:19/02/1945 color:JT
bar:Japón from:19/02/1945 till:14/03/1945 color:AI
Bloques de datos
editarLas órdenes BarData, PlotData, TextData y Colors contienen un bloque de datos, que consiste en una serie de líneas consecutivas que deben comenzar al menos por un espacio. Por ello, un bloque de datos termina en cuanto aparece una línea no vacía sin espacio al comienzo.
El espacio inicial no es exclusivo de los bloques de datos: cualquier línea puede comenzar por espacio, sea o no parte de un bloque.
Ejemplo:
# Este ejemplo, muestra una porción de un timeline que dibujaría
# dos grupos de barras, una estaría en rojo y la otra en azul,
# pero una barra de cada grupo estará en verde (marcando guerras).
PlotData = # Esta orden exige un bloque de datos:
color:red fontsize:S # color y tamaño de fuente por defecto establecidos
bar:URRS from:1919 till:1922 text:Lenin # barra roja
bar:URRS from:1922 till:1953 text:Stalin # barra roja
bar:URRS from:1939 till:1945 text:2ªGM color:green # barra verde
bar:URRS from:1953 till:1964 text:Krushchev # barra roja
color:blue # color por defecto modificado
bar:EEUU from:1913 till:1921 text:Wilson # barra azul
bar:EEUU from:1917 till:1918 text:1ªGM color:green # barra verde
bar:EEUU from:1921 till:1923 text:Harding # barra azul
bar:EEUU from:1923 till:1929 text:Coolidge # barra azul
Caracteres especiales
editar#(cuadradillo) indica el comienzo de un comentario.>y<se usan en combinación con#para delimitar comentarios.=separa las órdenes de sus atributos.:separa los atributos de sus valores.(,,y)agrupan valores referidos a un mismo atributo.$(signo del dólar) indica una constante de usuario.%en una magnitud expresa un porcentaje del total disponible.- En los atributos
text:
"delimita el texto, permitiendo introducir espacios._en el texto sin"es sustituido por un espacio.~(virgulilla) en el texto sirve para cambiar de línea.^(acento circunflejo) en el texto significa: tabulación.
Referencia de órdenes
editarAlignBars
editar
Indica el alineamiento de las barras respecto al eje de tiempos y, al igual que la orden DateFormat, es especial en el sentido de que no tiene atributos, sino un único valor de entre tres opciones:
- early ("temprano", valor por defecto) : La primera barra se pega al origen y la última deja un espacio de margen hasta el final.
- late ("tarde"): La primera barra deja un espacio de margen al origen, la última se pega al final.
- justify ("justificar"): La primera y la última barras se pegan a los extremos sin dejar espacio de margen.
Ejemplos comparativo de efectos sobre unos mismos datos, combinando los posibles valores de este y el atributo orientation, de la orden TimeAxis:
early |
late |
justify
| |||
|---|---|---|---|---|---|
vertical |
horizontal
|
vertical |
horizontal
|
vertical |
horizontal
|
 |
 |
 |
 |
 |
 |
BackgroundColors
editar
Asocia colores a ciertos elementos. Los colores deben definirse primero utilizando Colors.
canvas(opcional)- Color de fondo de toda la imagen.
bars(opcional)- Color de fondo para todas las barras.
Ejemplos:
BackgroundColors = bars:darkgrey BackgroundColors = canvas:lightgrey bars:darkgrey BackgroundColors = canvas:lightgrey
BarData
editar
Está indicada para cronologías muy complejas, porque sirve para reordenar fácilmente las barras, pudiendo ocultar alguna temporalmente, por imponerse el orden de su bloque sobre al de la orden PlotData.
bar- Nombre de la barra (no admite espacios, usar
_cuando se necesiten), utilizado para otras órdenes (comoPlotData). También será la etiqueta mostrada para la barra, salvo si se especificatext. text(opcional)- Texto a mostrar en la etiqueta para la barra (ver Textos).
link(opcional)- Enlace web (URL), que se mostrará en azul. No es compatible con enlaces en el atributo
text.
Ejemplo:
BarData = bar:Asia # En PlotData podremos poner que la barra es "Filipinas", pero el texto mostrado será "Islas Filipinas" bar:Filipinas text:"Islas Filipinas" # La etiqueta China se mostrará como un enlace azul al artículo sobre China bar:China text:[[China]]
Colors
editar
| Black |
| Purple |
| DarkBlue |
| Blue |
| SkyBlue |
| LightBlue |
| Lavender |
| PowderBlue |
| Teal |
| Green |
| LimeGreen |
| YellowGreen |
| LightGreen |
| Yellow |
| Orange |
| Coral |
| Red |
| Magenta |
| Pink |
| Tan |
| White |
Sirve para identificar colores como estilos, facilitando cambiar el color de todos los elementos de un mismo estilo a la vez.
id- Nombre que queremos asignar al color, y que nos pedirán otras órdenes.
value- Valor de color, que se puede especificar de varias formas:
<Nombre>: Literalmente con uno de los 32 nombres de colores predefinidos en inglés (además de estos ejemplos, puede consultarse completa en la tabla de color de Ploticus).rgb (rojo, verde, azul): como componentes roja (red), verde (green) y azul (blue) con valores entre 0 y 1.hsv (matiz, saturación, valor): como componentes de matiz (hue), saturación (saturation) y valor de brillo (value), con valores entre 0 y 1.gray (intensidad): como tono de gris con valores de intensidad entre 0 (negro) y 1 (blanco).
legend(opcional)- Texto que se mostrará en la leyenda para este color.
Ejemplo:
Colors = red id:guerra value:red legend:Periodo bélico id:paz value:blue legend:Tiempo de paz id:tregua value:rgb(0.6, 0, 0.6) id:grisclaro value:gray(0.9) id:grisoscuro value:gray(0.1)
DateFormat
editar
Esta orden indica el formato a usar con las fechas y, al igual que AlignBars es especial porque no tiene atributos sino un único valor de entre tres opciones:
- dd/mm/yyyy: Día / mes / año (solo para fechas posteriores a 01/01/1800).
- mm/dd/yyyy: Mes / día / año (solo para fechas posteriores a 01/01/1800).
- yyyy: Año (así deben especificarse 4 cifras, si tiene menos, puede ponerse tantos y como cifras se desee o se puede rellenar con ceros a la izquierda, si se prefiere.
Ejemplo:
DateFormat = dd/mm/yyy # Permitiría usar fechas como "28/02/372"
Define
editar
Es una orden especial para definir un texto literal mediante un identificador, que debe empezar por $. Esto posibilita:
- cambiar simultáneamente todas sus ocurrencias simplemente cambiando la definición y
- abreviando porciones idénticas de texto de la cronología mediante un identificador.
Ejemplos:
Define $estrecho = width:10
Define $ancho = width:30
Define $barrapordefecto = $ancho fontsize:S
DrawLines
editar
Traza líneas perpendiculares al eje de tiempos a lo largo de la gráfica, permitiendo separar períodos, por ejemplo.
at- Fecha en la que la línea se pintará, en el formato que pusimos con
DateFormat. color- Color de la línea (debe definirse con
Colors, como siempre).
Ejemplo:
DrawLines =
at:start color:rojo
at:end color:rojo
at:07/12/1941 color:verde
ImageSize
editar
Tamaño final de la imagen en píxeles. Limitado a 1600 x 1200 píxeles.
width- Ancho, como máximo 1600 pixeles.
height- Alto, como máximo 1200 pixeles.
Ejemplo:
ImageSize = width:800 height:600
Legend
editar
Leyenda o título de la línea de tiempos.
orientation(opcional)- Orientación del texto: horizontal (hor), vertical (ver) (que es el valor por defecto).
orientation:horizontales incompatible conposition:righty el atributocolumnwidth. position(opcional)- Posición respecto a la zona de la gráfica. Puede ser top ("encima"), bottom ("debajo", valor por defecto), o right ("a la derecha").
columns(opcional)- Número de columnas: 1, 2, 3 o 4.
Algunas distancias pueden especificarse de modo absoluto (píxeles) o relativo (porcentaje del gráfico) con otros atributos:
columnwidth(opcional)- Distancia entre columnas. Este valor se ignora si se ha puesto
columns = 1. Este atributo es incompatible conorientation:horizontal. left(opcional)- Margen izquierdo.
top(opcional)- Margen superior.
Ejemplos:
Legend = orientation:vertical position:bottom columns:3 columnwidth:140
Legend = orientation:horizontal position:bottom
Legend = left:100 top:120 columns:3
Period
editar
Periodo de tiempo que cubre la línea de tiempos. Los dos parámetros son obligatorios, y deben cumplir el formato especificado por DateFormat.
from- Fecha inicial, que será el valor que tome start en órdenes como
PlotDatayTextData. till- Fecha final, que será el valor de end.
Ejemplo:
Period = from:01/09/1939 till:02/09/1945
PlotArea
editar
Zona real de la gráfica dentro de la imagen. Todos sus atributos pueden indicarse en unidades absolutas (píxeles) o relativas (porcentaje). Sirve para dejar margen para la leyenda y las etiquetas de los ejes, por lo que destacan los atributos left y bottom.
width- Ancho. Obsoleto, aunque mantenido por compatibilidad con gráficos antiguos. No usar más.
height- Alto. Obsoleto, aunque mantenido por compatibilidad con gráficos antiguos. No usar más.
left- Margen de espacio a la izquierda del gráfico.
right- Margen de espacio a la derecha del gráfico.
top- Margen de espacio encima del gráfico.
bottom- Margen de espacio debajo del gráfico.
Ejemplos:
PlotArea = left:40 right:10 top:10 bottom:60 # Medidas absolutas, en píxeles
PlotArea = left:15% right:5% top:5% bottom:20% # Medidas relativas, % del total
PlotData
editar
Define las barras (cada una de las cuales simboliza un periodo de tiempo), y pone un texto junto a ellas. Para textos sin relación con un período o fecha, o que requieren un formato especial, se recomienda usar TextData.
Los atributos text, at, from y till se aplican solo a la barra en cuya línea aparecen. Los demás, si aparecen aparte, serán los valores por defecto en el resto del bloque de órdenes, o hasta que se den otros.
Atributos de posición
editarHay dos constantes predefinidas que se pueden usar como valores de fecha del eje de tiempos:
- start indica la posición "inicial" y
- end indica la posición "final".
at:fecha- Establece la fecha donde poner texto, que empezará, terminará o estará centrado en ella, según el valor del atributo
align. Se admiten como fecha los valores start y end. No es compatible con el par de atributosfromytill. from:fecha- Inicia en esa fecha la barra de un período. Se admite como fecha el valor start para comenzar simultáneamtene con el eje de tiempos. Debe usarse junto al atributo
till. No es compatible con el atributoat. till:fecha- Finaliza en esa fecha la barra de un período. Se admite como fecha el valor end para terminar simultáneamtene con el eje de tiempos. Debe usarse junto al atributo
from. No es compatible con el atributoat. shift:(horizontal, vertical)- Desplaza del texto un número de píxeles indicado en horizontal y vertical respecto a la posición por defecto, sobre la barra. Esto permite evitar superposiciones no deseadas o que el texto aparezca siempre encima.
Ejemplo:
PlotData =
bar:Japan from:start till:19/02/1945 color:JT
bar:Japan from:19/02/1945 till:14/03/1945 color:AI
bar:Japan from:02/09/1945 till:end color:AO
at:07/12/1941 shift:(0, -15) text:"<-- La SGM llega a Asia"
Atributos de las barras
editarbar:Id_Barra- Asigna un identificador
Id_Barraa la barra de esta línea. Las barras se muestran en el orden en el que aparecen en los bloques dePlotData, salvo si se combina conBarData, cuyo orden tiene prioridad. barset:Id_Barra- Reinicia la posición desde la que se muestran las barras a la especificada por el identificador Id_Barra, permitiendo superponer barras en una misma línea.
color:Id_Color- Indica un color de la barra mediante un identificador Id_Color que debe haber sido ya definido en la orden
Colors. width:ancho- Indica el ancho de la barra en unidades absolutas o relativas.
Ejemplo:
BarData =
bar:EEUU text:Estados Unidos
bar:BM text:Batallas_marinas
Colors =
id:EEUU value:blue legend:Estados_Unidos
id:BM value:rgb(0.8, 0, 0.7) legend:Batallas_marinas
PlotData =
# Ancho por defecto de las barras
width:0.3
# Esta barra va a tener un texto:
bar:BM from:07/08/1942 till:09/02/1943 text:Guadalcanal color:BM
# EEUU aparecerá antes que BM, aunque aquí vaya después, obligado por BarData:
bar:EEUU from:start till:end color:EEUU
# Midway no se dibujará, porque no viene en BarData:
bar:Midway from:start till:end color:EEUU
# Esto no es una barra, es una línea de texto para un hecho puntual
bar:EEUU at:07/12/1941 text:7/12 Pearl Harbour
Atributos de texto
editartext- El propio texto a mostrar en la barra. Puede incluir enlaces. Véase Texto.
textcolor(opcional)- Color del texto, que debe definirse antes con
Colors. Por defecto, es negro. fontsize(opcional)- Tamaño de la fuente. Puede valer (de menor a mayor) XS, S, M, L, o XL; o venir en puntos (entre 6 y 30). Véase Fuentes de letra.
align(opcional)- Alineamiento del texto: center ("centrado", por defecto), left ("a la izquierda") o right ("a la derecha").
link(opcional)- Enlace web (URL), que se mostrará en azul. No es compatible con enlaces en el atributo
text.
Solo se mostrará un enlace por línea de texto (así que, si se cambia de línea con ~, puede añadirse alguno más).
Ejemplo 1:
PlotData =
bar:EEUU at:07/12/1941 align:left textcolor:black fontsize:XS text:7/12 [[Pearl Harbour]]
Ejemplo 2 (mismo resultado que en el ejemplo 1):
PlotData =
bar:EEUU at:07/12/1941 align:left textcolor:black fontsize:XS text:"7/12 Pearl Harbour" link:http://es.wikipedia.org/wiki/Pearl_Harbour
Atributo marca
editarmark:(tipo, color)- Marca que se va a poner en la barra. Por ahora, el único tipo de marca disponible es una línea. El color, como siempre, debe definirse antes con
Colors, o será negro por defecto.
Ejemplo:
PlotData =
bar:prueba width:15 color:red
from:1900 till:2000
at:1990 mark:(line, white)
Resultado:

ScaleMajor
editar
Indica la "escala mayor", es decir, las rayas gruesas del eje de tiempos, que llevan la fecha escrita.
gridcolor(opcional)- Color de las líneas de la rejilla. Si no se pone, no hay rejilla. Debe definirse primero con
Colors. unit(opcional)- Unidad de tiempo de la escala: day ("día"), month ("mes") o year ("año"). Si se ha puesto
DateFormat yyyy, solo puede ser year. increment(opcional)- Tiempo entre raya y raya. Por defecto, vale 1.
start(opcional)- Cuándo empiezan las rayas. Por defecto, start.
Ejemplos:
ScaleMajor = gridcolor:red start:1940
ScaleMajor = gridcolor:red unit:month increment:3 start:01/09/1939
ScaleMinor
editar
Rayas finas de la escala de tiempos. Funciona igual que ScaleMajor.
Ejemplos:
ScaleMajor = grid:red unit:year increment:1 start:01/01/1940
ScaleMinor = grid:blue unit:month increment:3 start:01/10/1939
TextData
editar
Párrafo de texto, que se puede poner en cualquier parte de la gráfica.
text- El texto a mostrar, puede tener enlaces. Véase Texto.
pos:(x, y)- Coordenadas de la esquina superior izquierda del párrafo, en unidades absolutas o relativas.
link(opcional)- Enlace web (URL), que se mostrará en azul. No es compatible con enlaces en el atributo
text. textcolor(opcional)- Color del texto, que debe definirse antes con
Colors, o será negro por defecto. fontsize(opcional)- Tamaño de la fuente de letra. Puede valer XS, S, M, L o XL; o ser en puntos (entre 6 y 30). Véase Fuentes de letra.
tabs:(x1-a1, x2-a2, x3-a3, etc..)(opcional)- Define la posición y alineación para las tabulaciones indicadas por
^. Se puede configurar múltiples valores para las tabulaciones funcionando como pestañas o columnas, donde:- xn es la posición de la tabulación n-ésima, medida en "x" píxeles desde el lado izquierdo del texto;
- an es el alineamiento "a" de la porción de texto "n"-ésima (left para "izquierda", center para "centro" o right para "derecha").
lineheight(opcional)- Interlineado en píxeles, como máximo 40.
Ejemplo:
TextData =
pos:(20, 67) textcolor:black fontsize:S
tabs:(10-right, 14-left, 50-left, 90-left, 230-left)
text:^1^1940^27/9^Alemania, Italia y Japón firman el [[Pacto Tripartito]]
text:^10^1944^1-22/7^En Bretton Woods 44 países fundan
text:^^^^^el FMI y el Banco Mundial
Resultado:

TimeAxis
editar
Eje de tiempos.
format(opcional)- Formato con el que se presentan las fechas en el eje. Por ahora, solo puede ser yyyy, que es el valor por defecto. Así que, hoy por hoy, este atributo es inútil.
orientation(opcional)- Puede ser horizontal (hor, por defecto) o vertical (ver).
Ejemplo:
TimeAxis = orientation:horizontal format:yyyy
Valores posibles
editarLongitudes
editarLas unidades absolutas se miden siempre en píxeles. Se escriben simplemente poniendo el número.
Ejemplo:
PlotArea = width:800 height:600 left:50 bottom:50
Las unidades relativas se miden siempre en porcentajes del ancho o alto de la imagen. Se escriben poniendo un número y %.
Ejemplo:
PlotArea = width:80% height:80% left:10% bottom:5%
Texto
editarLos textos Unicode no son admitidos, por lo que algunos caracteres pueden mostrarse mal. Véase Fuentes de letra.
Hay tres formas de introducir espacios en el texto:
- delimitando el texto por
", para que las segundas palabras no se interpreten como atributos; - poniendo
_donde se deseen espacios en la cronología; - colocando el atributo de texto al final de la línea.
Ejemplos (todos dan el mismo resultado):
BarData =
text:Bajo_dominio_japonés_desde_1914 bar:Marshalls
BarData =
text:"Bajo dominio japonés desde 1914" bar:Marshalls
BarData =
bar:Marshalls text:Bajo dominio japonés desde 1914
En párrafos creados con TextData, hay dos caracteres especiales:
~(virgulilla) señala un cambio de línea.^(circunflejo) indica una tabulación.
Ejemplos:
TextData =
.. text:Generado por Wikipedia~Version 1.1 - 2 de enero de 2004
# quedará separado así:
#
# Generado por Wikipedia
# Version 1.1 - 2 de enero de 2004
TextData =
tabs:(4-right,12-right,14-left,34-left)
text:^1^1940^27/9^Berlin Ger,It,Jap firman el Pacto Tripartito
text:^10^1944^1-22/7^En Bretton Woods 44 países fundan el
text:^^^^^FMI y el Banco Mundial
# quedará tabulado así:
#
# 1 27/9 Berlin Ger,It,Jap firman el Pacto Tripartito
# 10 1-22/7 En Bretton Woods 44 países fundan el
# FMI y el Banco Mundial
Mapas clicables
editarEn Wikipedia, las líneas de tiempo pueden aparecer en dos formatos: PNG y SVG. En ambos podemos usar enlaces, que serán barras o textos en azul
Los enlaces pueden aparecer en las órdenes BarData, PlotData o TextData,
ya sea en el atributo link, o como parte de text.
Enlaces en texto
editarSon los enlaces que aparecen como parte de un texto (text) y se editan igual que el wikitexto normal, pudiendo ser:
- un enlace en Wikipedia en español, por ejemplo
[[artículo|texto a mostrar]] - un enlace a otros espacios de nombres de Wikipedia, indicando su prefijo
[[EN:Linux|Ubuntu]] - una URL completa para enlaces externos
[http://www.microsoft.com|monopolio].
Ejemplo de enlace interno:
text:1642 [[Rembrandt|Rembrandt van Rijn]] pinta un cuadro
Resultado:

Ejemplo de enlace externo:
text:1642 [http://es.wikipedia.org/wiki/Rembrandt|Rembrandt van Rijn] pinta un cuadro
Resultado:

Ejemplo de enlace a la Wikipedia en inglés:
text:1642 [[en:Rembrandt|Rembrandt van Rijn]] pinta un cuadro
Resultado:

Los dos últimos enlaces van a distintas Wikipedias. Además, el texto que aparece al pasar el ratón sobre el enlace cambia.
Fuentes de letra
editarEl tamaño de la letra se especifica con el atributo fontsize, con valores (de menor a mayor): XS, S, M, L, XL:

Enlaces relacionados
editarEn inglés: