Usuario:Alhen/botonera

Antes de empezar, debes seguir las recomendaciones que se dan en Wikipedia:Botonera. Lee atentamente lo que allá esta escrito.
Consideraciones previas
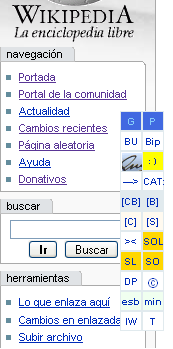
editar- Botonera de 21 botones diseñada para bibliotecarios, la versión para no biblios incluye un botón adicional con la plantilla
{{destruir}}. - Incluye el módulo para crear tablas de los franceses, adaptado por Platonides
- Incluye el previsualizador con popups que nos permite visualizar enlaces sin tener que hacer previsualizar, explicado más abajo, diseñado por Lupin.
- Está diseñada para funcionar en Firefox, en Opera se ve de manera extraña, pero funciona, en Internet Explorer los botones funcionan pero no flota en lo absoluto y puede salir en cualquier parte de la pantalla. Para usuarios de IE que no deseen cambiar de navegador a Firefox (cosa que es incomprensible después de haber conocido Firefox
:)), pueden visitar la botonera de Axxgreazz en Usuario:Axxgreazz/Monobook-Suite. - Esta diseñada para funcionar en una resolución de 1024 * 768, ¿Por qué? porque esa es mi resolución de pantalla, se pueden hacer modificaciones para otras resoluciones, el único problema que es posible que se presente (aún no tengo casos reportados) es que la botonera aparezca en un lugar distinto al que se ve en la imagen; de todos modos, me han dicho que funciona bien para 800x600.
- Se pueden pedir nuevos botones que no estén el paquete dejando un mensaje en la página de discusión de esta página, pero no pidan cosas maravillosas o interdimensionales, aún no soy muy bueno en esto, lo haré en la medida de mis posibilidades.
El texto actual de la botonera puede ser copiado directamente de mi monobooks o simplemente pueden copiar el texto de aquí abajo, yo recomiendo esto último así, para cuando se enteren que hay una nueva actualización solo tienen que refrescar la caché. La otra opción es recomendada para gente que tiene un poco más de conocimiento de Javascript y quieren manejar las actualizaciones por su cuenta o necesitan una característica especial.
- Texto de inclusión automática de botonera para biblios. Las pruebas que vaya realizando en mi botonera serán actualizadas inmediatamente.
document.write('<'+'script src="/w/index.php?title=Usuario:Alhen/monobook.js&action=raw&ctype=text/javascript&dontcountme=s" type="text/javascript"><'+'/script>');
- Texto de inclusión automática para no biblios
document.write('<'+'script src="/w/index.php?title=Usuario:Alhen/publibook.js&action=raw&ctype=text/javascript&dontcountme=s" type="text/javascript"><'+'/script>');
Otra forma de incluirlos es
{{subst:Usuario:Alhen/monobook.js}}
y para no biblios
{{subst:Usuario:Alhen/publibook.js}}
Esto último creará una copia del contenido actual de las botoneras correspondientes, así no estarán a merced de las pruebas que pueda realizar con la botonera ;)
Visualizador de popups
editarA medida que estamos editando, a veces tenemos dudas si estamos escribiendo el nombre correcto de un enlace, nos preguntamos cosas como ¿Existirá este enlace en la wiki? ¿El enlace Barcelona llevará a la ciudad o al equipo?, es así que damos previsualizar y perdemos un montón de tiempo viendo si va a desambiguación o no, y todo eso. Bueno ahora viene lo bueno.
A medida que estamos editando, en la misma caja de edición podemos seleccionar un texto que esté escrito de esta manera.
[[Atlántico]]
Entonces lo seleccionaríamos e inmediatamente el programa reconocería que hemos seleccionado un enlace y saldría una pequeña ventanita indicando la existencia o no de ese artículo; en caso de existir, desplegará el Título del artículo, un menú llamado action , que permite diferentes opciones y una parte representativa del artículo.
En caso que nuestro enlace sea una redirección, entonces el programa reconocerá esto y desplegará el texto de la redirección.
Sé que suena un poco complicado, es bastante difícil de explicar para mí, pero creo que lo mejor es que lo vean, es bastante útil pues ahorra bastantes clics, y evita colocar mal los enlaces internos, así como evita también crear enlaces internos a páginas de desambiguación.
Descripción de los botones
editar- GGuardar: Equivale al botón guardar, ahora está más cerca, especialmente útil cuando se categorizan esbozos.
- PPrevisualizar: Equivale al botón previsualizar, esto es muy útil y evita que tener que ir hasta el botón.
- BUBienvenido Usuario: Este botón tiene dos funciones: Introduce la plantilla {{Bienvenido usuario}} seguido de ~~~~ y coloca el texto Bienvenido usuario en el resumen. Deja el cursor listo para colocar una bienvenida acorde a las ediciones del usuario en cuestión.
- BipBienvenida a IP: Lo mismo que el anterior pero esta vez coloca el anuncio de bienvenido para una ip {{Bienvenida a ip}} seguida de la respectiva firma.
- : Me imagino que sabe para que es esto, pero para los que no, inserta los caracteres para firmar ~~~~ solo eso.
- :)WEI: Inserta un wei en el lugar que se encuentre el cursor, o sea, inserta esto
;). El color de fondo se puede cambiar a petición.
- ->: Redirect, abre una ventana y pregunta sobre el artículo con el cual se va hacer el redirect. Una vez que se teclea el nombre, al presionar enter devuelve esto:
- #Redirect:[[Nombre de artículo]]
- CAT:: Categoría, abre una ventana y pregunta sobre la categoría a la que debería pertenecer el artículo. Una vez que se teclea el nombre, al presionar enter devuelve esto:
- [[Categoría:categoría ejemplo]]
- ><: Fusionar, abre una ventana y pregunta sobre el artículo con el cual se va a fusionar. Una vez que se teclea el nombre, al presionar enter devuelve esto:
- {{fusionar|Ejemplo}}
- [B]: Aviso borrar, abre una ventana y pregunta sobre la razón para borrar el artículo. Una vez que se teclea la razón, al presionar enter devuelve esto:
- {{aviso borrar|razón de borrado|~~~~}}
- [C]: Contextualizar, al hacer clic inserta el siguiente texto en el lugar en el que se encuentre el cursor.
- {{contextualizar|{{subst:CURRENTDAY}}|{{subst:CURRENTMONTHNAME}}}}
Además de eso, marca la edición como menor y escribe en el resumen contextualizar, y está lista para ser enviada.
- [S]: Sin Relevancia, al hacer clic inserta el siguiente texto en el lugar en el que se encuentre el cursor.
- {{sinrelevancia|{{subst:CURRENTDAY}}|{{subst:CURRENTMONTHNAME}}}}
Además de eso, marca la edición como menor y escribe en el resumen Sin Relevancia, y está lista para ser enviada.
- {{SO|{{subst:CURRENTDAY}}|{{subst:CURRENTMONTHNAME}}}}
Además de eso, marca la edición como menor y escribe en el resumen Sin Origen, y está lista para ser enviada.
- DP: DP, Una vez que se hace clic en este botón, despliega este bonito y útil texto.
- Si tienes alguna duda puedes dejarme un mensaje en mi [[User Talk:Alhen|página de discusión]]. ~~~~
- ©: Copyvio, abre una ventana y pregunta sobre la dirección de donde se sospecha se copió el artículo. Una vez que se teclea el nombre, al presionar enter devuelve esto:
- {{copyvio|1=www.ejemplo.ejl|2=~~~~|3={{subst:CURRENTDAY}}|4={{subst:CURRENTMONTHNAME}}}}
Además de eso, escribe en el resumen copyvio de www.ejemplo.ejl, y está lista para ser enviada.
- IW: Número de bytes, Genera una ventanita indicando la cantidad de bytes que tiene el artículo. Útil para wikiconcursos y otras hierbas similares.
- esb: Esbozo, una vez que se hace clic inserta el siguiente texto, y lo deja listo para categorizar el esbozo.
- {{esbozo de|}}
- min: Miniesbozo, una vez que se hace clic inserta el siguiente texto, y lo deja listo para categorizar el miniesbozo.
- {{miniesbozo de|}}
- T: Creador de Tablas, una vez que se hace clic abre una ventana en la cual se puede escoger las dimensiones de la tabla que se quiere colocar, y las características de la tabla.
Tabla por defecto, con las dos opciones tiqueadas
| cabecera 0 | cabecera 1 | cabecera 2 |
|---|---|---|
| elemento | elemento | elemento |
| elemento | elemento | elemento |
| elemento | elemento | elemento |
Tabla por defecto, con las dos opciones sin tiquear
| cabecera 0 | cabecera 1 | cabecera 2 |
|---|---|---|
| elemento | elemento | elemento |
| elemento | elemento | elemento |
| elemento | elemento | elemento |
Botones que aparecen cuando no se está editando
editarLos botones que te aparecen a continuación son enlaces directos a las páginas que a mi criterio son las que más se visitan.
- :DAl Café:
Recomendaciones y bugs encontrados
editar- No necesita tener css; se ha visto que presenta cierta incompatiblidad con ciertos .css; aún no encuentro la causa. Si la botonera no funciona como debería, es posible que el .css esté provocando problemas; correspondería quitarlo, lo siento. Si el problema es muy grave, se reciben insultos, piedrazos, etc. en mi Página de discusión.
- Si gustan hacer sugerencias para aumentar botones, pueden hacerlo en esta Usuario Discusión:Alhen/botonera. Así mismo comentarios acerca de la botonera, y de cómo mejorar su usabilidad.
- Para los que ya la están utilizando, si encuentra algún texto en este manual que se pueda mejorar, por favor, edítenlo. Mi objetivo con esta página es que la gente que no conoce de Javascript tenga la opción de contar con estas herramientas.
- Para actualizaciones de la botonera (otros botones, otras funciones, etc.) pondré un aviso aquí y en mi página de usuario. Para los que pusieron el enlace directo con la botonera solo tendrán que refrescar la caché, para los demás tendrán que copiar y guardar nuevamente el contenido de Usuario:Alhen.